Written in Livemark
(2022-06-19 15:10)
(2022-06-19 15:10)
Design Principles
There are three basic design principles that you must be aware of when communicating visually with data—simplification, heirarchy, and layout.
Simplification
- Focus only on the things that matter.
- Data can only represent a small part of reality. Don't try to put too many things in your visualization.
- Avoid unnecessary clutter in your charts—but necessary clutter is fine.
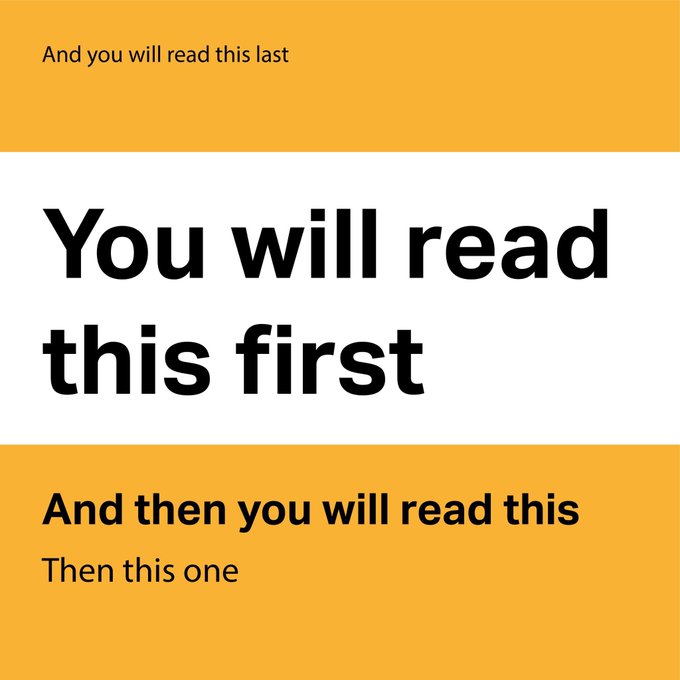
Hierarchy
- Some objects are more important than others. Reflect that in your visualizaton.
- Utilize size - larger elements are more important than smaller elements.
- Utilize contrast - elements that pop off the page are more important than muted ones.
- Utilize positioning - our eyes usually follow a common pattern when reading a page, take advantage of that. All things being the same, people who read from left to right usually follow the “Z” path when looking at objects.
Layouts
- Similar to positioning, use your layout to help users know where to look.
- Portrait layout is good for documents and posters while a landscape is good for presentations.
- Proximity - elements placed close to each other will appear to be related.
- Enclosure - when you enclose things, you encourage the perception of these things belonging together.
- Separation - adding a line or space between elements makes them seem separated / disjoint.
- Connection - similar to enclosure, when you connect elements, you encourage the perception of these elements belonging to a group.
- Be consistent - establish a style for each design element and use it for similar elements.